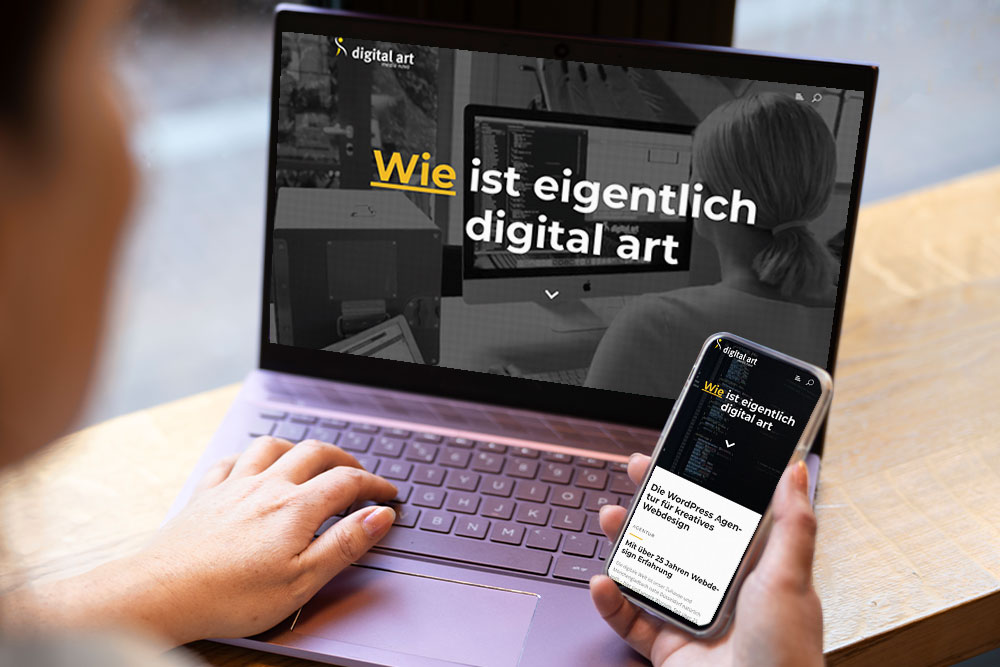
Mit nur einem Klick kann man heutzutage von einem Desktop auf ein Smartphone oder Tablet wechseln. Aber wie gewährleisten wir, dass Websites auf all diesen unterschiedlichen Geräten gleich gut aussehen? Die Lösung findet sich in der Nutzung von responsive Webdesign. Doch was verbirgt sich genau hinter diesem Begriff und warum ist es für Sie, insbesondere wenn Sie bei einer WordPress Agentur eine Website erstellen lassen möchten, von Bedeutung?
Die Bedeutung von Responsive Webdesign
Was bedeutet Responsive?
Responsive Webdesign (RWD) stellt heutzutage keine Option mehr dar, sondern eine Notwendigkeit. Visualisieren Sie RWD als ein Chamäleon, das seine Farben an die jeweilige Umgebung anpasst, in der es sich gerade befindet. In der digitalen Welt bedeutet dies, dass Websites ihr Aussehen und ihre Funktionsweise an das Gerät des Nutzers anpassen.
Mit Tools wie flexiblen Rastern und Layouts, adaptiven Bildern und CSS-Media-Queries wird sichergestellt, dass Ihre Website immer gut aussieht, egal ob sie auf einem 32-Zoll-Bildschirm oder einem 5-Zoll-Handy angezeigt wird.
Warum Responsive Webdesign wichtig ist
Es gibt unzählige Gründe, aber hier sind die Top 3:
- Benutzerfreundlichkeit: Laut einer Studie von Zippia aus dem Jahr 2023 nutzen 82% der Käufer in den USA ihre Smartphones für Einkäufe. Wenn Ihre Website nicht für mobile Geräte optimiert ist, könnten Sie Nutzer verpassen.
- SEO-Vorteile: Suchmaschinen lieben Websites, die reaktionsschnell und responsive sind. Eine mobile-freundliche Website kann zu einem höheren Ranking führen.
- Wirtschaftlichkeit: Statt mehrere Versionen Ihrer Website für verschiedene Geräte zu erstellen, benötigen Sie nur eine, die sich an alle anpasst.
Responsive vs. Adaptives Design: Ein Duell der Giganten
Während “responsive” und “adaptiv” oft synonym verwendet werden, gibt es Unterschiede.
Responsive Webdesign
- Passt das Layout dynamisch an die Geräteanzeige an.
- Nutzt CSS-Media-Queries für Stiländerungen.
- Ein flexibles Layout für alle Geräte.
- Ideal für größere Websites, die zum ersten Mal gestaltet werden.
Adaptives Webdesign
- Erkennt die Bildschirmgröße und lädt das passende Layout.
- Verwendet feste Layouts basierend auf Breakpoints.
- Unterschiedliche Layouts für jedes Gerät.
- Perfekt für kleinere Websites, die ein Redesign benötigen.
Wie funktioniert Responsive Webdesign?
Elemente des Responsive Webdesigns
- Media-Queries: Sie ermöglichen es Websites, sich basierend auf dem Gerät des Nutzers zu verändern.
- Flexible Bilder: Diese Bilder haben keine festen Größenbeschränkungen und können leicht skaliert werden.
- Fließende Raster: Diese automatischen Layouts passen Inhalte an unterschiedliche Bildschirmgrößen an.
Sprachen und Technologien hinter RWD
- HTML: Definiert den Inhalt und die Struktur einer Webseite.
- CSS: Bestimmt Design und Anzeige von HTML-Elementen.
Software für Responsive Webdesign
Es gibt viele RWD-Softwareoptionen. Einige der beliebtesten sind Wix, Squarespace, WordPress, Webflow und Weebly. Jede hat ihre eigenen Vorteile, von kostenlosen Angeboten bis hin zu umfangreichen Anpassungsoptionen.
Schlussfolgerung: Der Weg zur perfekten Website
Responsive Webdesign geht weit über einen aktuellen Trend hinaus – es prägt die Zukunft der Online-Gestaltung. Dabei steht nicht nur die Optik im Fokus, sondern vor allem ein fließendes, geräteunabhängiges Nutzererlebnis.
In diesem Sinne,
herzlichst Ihr,
Mirza M. Oezoglu