Einen Onlineshop zu betreiben oder neu erstellen zu lassen ist das Eine. Sie müssen dringend darauf achten, dass der Onlineshop auch mobil optimiert wird. Denn für das mobile Surfen und Bestellen in einem Webshop gelten ganz andere Regeln. Wenn unsere Kunden zum Beispiel bei uns einen Onlinehshop erstellen lassen, weisen wir sie darauf hin, dass auf mobilen Geräten viele User durch zahlreiche Faktoren wie Textnachrichten und Notifications abgelenkt werden. Wir als E-Commerce-Experten zeigen Ihnen einige Möglichkeiten, wie Sie Ihren Webshop optimieren können, um mit diesen Ablenkungen zu konkurrieren und den Umsatz zu steigern.
Insbesondere Millennials und Gen Zers bevorzugen die Annehmlichkeiten und die tollen Angebote und Rabatte, die mit dem Online-Einkauf verbunden sind, und besuchen nicht mehr so gerne ein Ladengeschäft. Es sind diese Gruppen, die E-Commerce-Händler dazu bringen, bei der Gestaltung ihrer Website strategisch vorzugehen. Eine Umfrage Ende 2020 ergab zudem, dass 80 % der Befragten über ihre mobilen Geräte einkaufen.
Es reicht nicht aus, eine tolle E-Commerce-Seite zu haben:
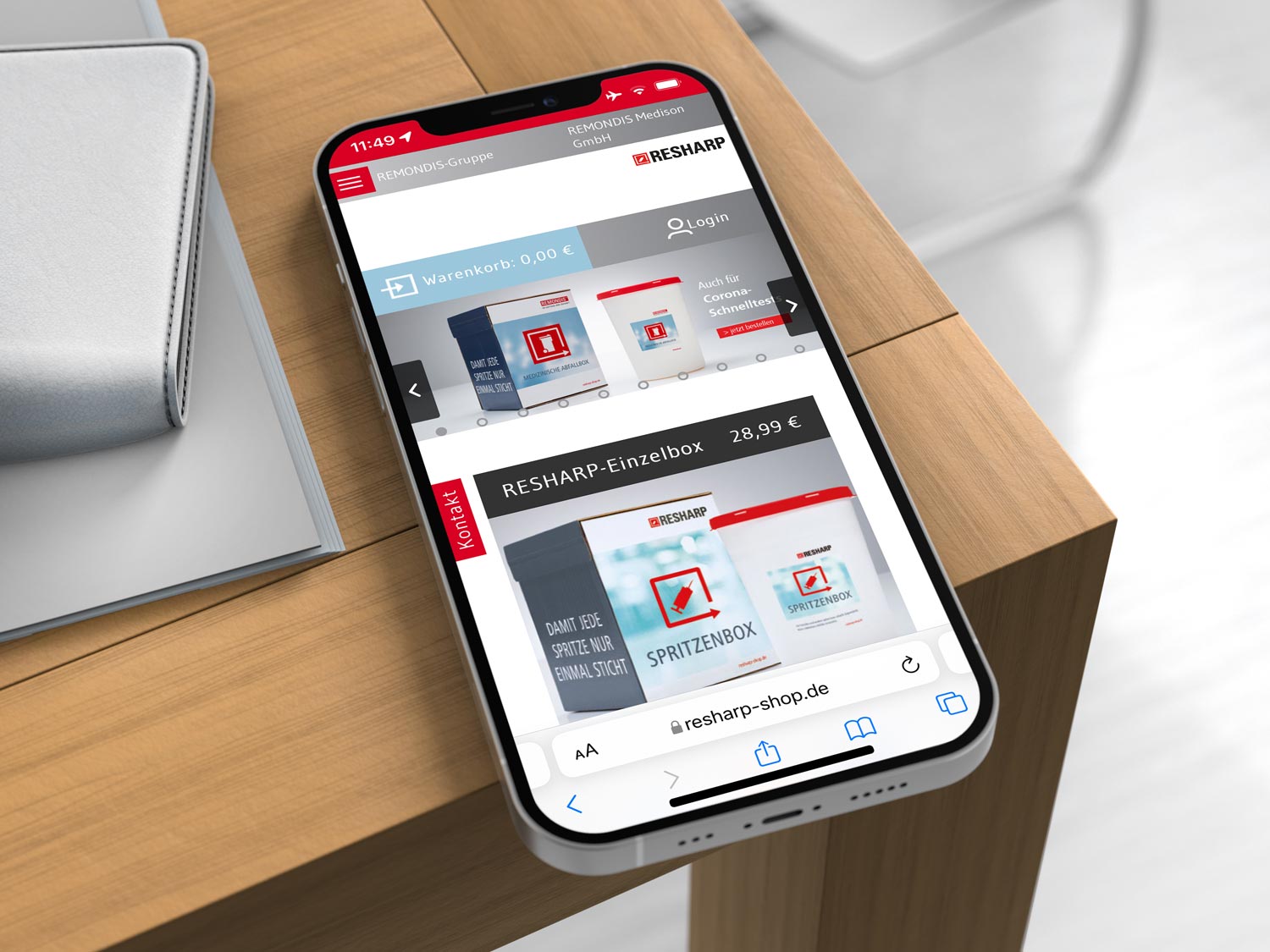
Es reicht nicht aus, eine tolle E-Commerce-Seite zu haben: Ihr Onlineshop muss auch für mobiles Einkaufen optimiert sein. Eine mobil-optimierte Seite hilft Ihrem SEO-Ranking und führt zu mehr Umsätzen von den mobilen Käufern. Als E-Commerce-Experten zeigen wir Ihnen, wie Sie sicherstellen, dass Ihre E-Commerce-Seite für mobiles Einkaufen bereit ist.
1. Zuallererst stellen wir sicher, dass Ihre Seite schnell lädt
Langsame Ladegeschwindigkeiten sind ein bekanntes Problem und führen zu einer schlechten Nutzererfahrung, die Onlineshops jedes Jahr Millionen von Dollar kostet.
Das mobile Erlebnis unterscheidet sich gravierend von dem eines Nutzers, der an einem Desktop-Computer oder Laptop surft. Datengeschwindigkeiten und Internetverbindungen sind tendenziell langsamer, was dazu führt, dass die Nutzer ungeduldig werden. Schätzungsweise 40 % der Käufer brechen eine Seite ab, die mehr als drei Sekunden zum Laden benötigt.
Fazit: Wir stellen sicher, dass Ihre Seite schnell lädt und testen danach die Ladegeschwindigkeit Ihrer Seite mit dem Google Mobile Friendly Test Tool.
2. Wir fügen klare Handlungsaufforderungen an wichtigen Stellen auf Ihrer Website strategisch ein
Auf einem mobilen Gerät konkurriert Ihr Webshop mit vielen Ablenkungen: andere Apps, Textnachrichten, Spiele und Telefonanrufe können die Aufmerksamkeit eines Nutzers vom Abschluss eines Kaufs ablenken. Denken Sie daran, dass die Aufmerksamkeitsspanne eines Käufers bereits sehr kurz ist. Wir fügen markante Calls to Action (CTAs) hinzu, welche sich vom Rest der Seite abheben. Die Schaltflächen haben kontrastierende Farben und sind groß genug, um sie ohne Schwierigkeiten anzutippen.
Halten Sie den CTA-Text kurz und bündig. „Jetzt kaufen“ oder „Zum Warenkorb hinzufügen“ sind klar und deutlich. Eine weitere Analyse ergab, dass das Erzeugen eines Gefühls der Dringlichkeit die Conversion-Rate um bis zu 332 % erhöhen kann.
Noch besser: Wir verkürzen den Weg zum Kauf, indem wir den Schritt „In den Warenkorb“ überspringen und die mobile Version Ihres Onlineshops nach dem Vorbild von Amazons One-Click-Checkout gestalten und dem Kunden erlauben, direkt von der Produktseite aus auszuchecken.
3. Nach all dem beginnen wir mit der Optimierung der User Experience
Die Benutzererfahrung auf einem mobil-optimierten Webshop sollte sich von der Erfahrung auf einer normalen Website unterscheiden. Ihre mobile Seite muss übersichtlicher, schneller und intuitiver sein. Wir fügen verschiedene Designelemente hinzu, die es dem Betrachter leichter machen, durch Ihr Sortiment zu browsen. Zum Beispiel verwenden wir ein Top-Navigationsmenü, um Ihre UX zu verbessern und es für Kunden einfach zu machen, das zu finden, was sie suchen. Das Anbieten eines Suchfeldes zusätzlich zu einem Menü ist eine gute Idee, da einige Nutzer genau wissen, was sie wollen und andere vielleicht gerade auf Entdeckungsreise sind.
4. Jetzt optimieren wir den Checkout-Prozess
Eine Analyse ergab, dass Onlineshops 23 % der Kunden verlieren, wenn diese während des Checkout-Prozesses aufgefordert werden, zusätzliche Schritte zu durchlaufen. Wenn ein Kunde aufgefordert wird, sich für ein Konto zu registrieren oder zusätzliche persönliche Daten einzugeben, erhöht die Hemmschwelle und das Risiko den Kauf abzubrechen. Die Akzeptanz unterschiedlicher Zahlungsarten ist ebenfalls wichtig. Wir stellen sicher, dass Kunden auf Apple Pay, PayPal, Visa Checkout und andere Formen von mobilen oder digitalen Geldbörsen zugreifen können, um die Transaktion abzuschließen. TypoScript kann im TSconfig-Feld eines Backend-Benutzers, einer Backend-Benutzergruppe oder im TSconfig-Feld einer Seite verwendet werden. Es verändert dann das Aussehen und Verhalten von Eingabeformularen im Backend. Das Frontend-Rendering hingegen wird durch das TypoScript in den TypoScript-Templates definiert.
5. Wir verknüpfen Ihre E-Commerce-Site mit den gängigen sozialen Medien
Pinterest und Instagram sind zwei Social-Media-Seiten, die im Bereich Social Selling (erfahren Sie hier mehr: Erfolgreich Social Media Content erstellen) führend sind. Wir verknüpfen Ihre E-Commerce-Seite mit diesen Kanälen, um mehr mobile Nutzer zu erreichen. Mehr mobile Nutzer bedeutet höhere Conversions. Zum Beispiel zeigen die Rich Pins und Buyable Pins von Pinterest den Kunden den Preis und die Verfügbarkeit Ihrer Produkte an; die Kunden können ihren Kauf sofort abschließen, anstatt eine separate Webseite zu besuchen – erneut eine Hürde weniger.
Auf Instagram können wir Ihre Marke und Produkte im Feed mit Shoppable Posts kennzeichnen. Die Tags führen anschließend zu einem Produktkatalog, in dem Nutzer Ihren Feed durchstöbern können, um direkt zu Ihrer Produktseite zu gelangen. Was dann passiert haben Sie bereits erraten: Conversion!
Wir prüfen stets wie viele Besucher Ihre Website über Instagram und Pinterest besuchen, um über diese Kanäle spezielle Aktionen und Rabatte anzubieten und so den mobilen Verkauf zu fördern.
Sie sehen, unser Ziel bei digital art ist es, Sie mit unseren Experten zu unterstützen und als Webagentur an Ihrer Seite zu sein. Als eine WordPress-Agentur mit über 26 Jahre Erfahrung können Sie bei uns Ihre Website erstellen lassen – ohne Bedenken.
Gerne beraten wir Sie auf Grundlage Ihrer individuellen Situation.
Ihr digital art Team